要讓網頁能夠有動起來的感覺,我們就來做個時間,當我們按下按鈕就會出現時間,程式碼一樣用之前的來改
但是在這之前要先來介紹id跟class,不然會沒辦法操作,
我們可以看以下的例子,你也可以照著做:
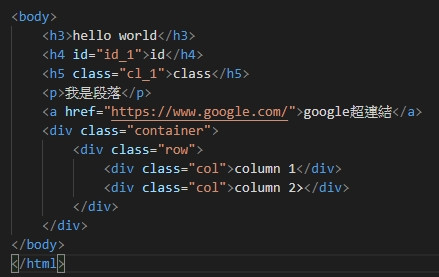
在body寫個h4和h5,然後一個用ID另一個用class
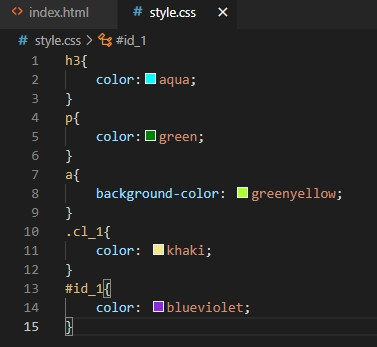
然後換到CSS,記得ID要用#,class用.
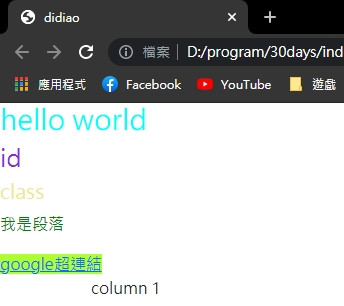
結果就會像這樣:
大致了解後,就能開始進入今天的JavaScript了:
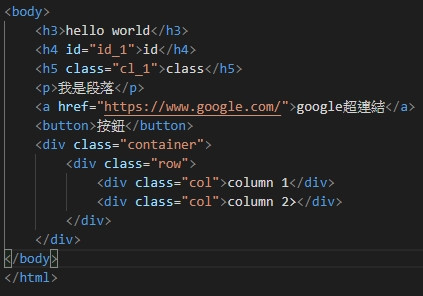
先新增個button按鈕,然後存檔後開啟index.html你會發現沒有任何動靜
今天先介紹到這,明天會把按鈕的JavaScript給寫出來。
